使用Razor引擎模板生成字符串,类似于T4模板,T4要学语法,Razor就是就用c#了 用处:代码生成器
安装依赖包
1
Install-Package RazorEngine.NetCore
生成代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
class Program
{
static void Main(string[] args)
{
//简单使用
string template = "Hello @Model.Name, welcome to RazorEngine!";
var result = Engine.Razor.RunCompile(template, "templateKey", null, new { Name = "World" });
Console.WriteLine(result);
//带html标签
string template1 = "@Raw(Model.Data)";
var model1 = new { Data = "My raw double quotes <p>appears</p> here \"hello!\"" };
string result1 = Engine.Razor.RunCompile(template1, "templateKey1", null, model1);
Console.WriteLine(result1);
//使用模板文件
string filePath = "StudentTemplate.cshtml";
var userTemplate= File.ReadAllText(filePath);
string result2= Engine.Razor.RunCompile(userTemplate, Guid.NewGuid().ToString(), typeof(User), new User
{
CreateTime = DateTime.Now,
EmailAddress = "<p>125880321@qq.com</p>",
UserName = "IGeekFan"
});
Console.WriteLine(result2);
}
}
public class User
{
public string UserName { get; set; }
public string EmailAddress { get; set; }
public DateTime CreateTime { get; set; }
}
cshtml模板
1
2
3
4
5
6
7
8
9
10
11
@{
var gen = Model as RazorTemplate.User;
}
//=============================================================
// 创建人: @gen.UserName
// 创建时间: @gen.CreateTime
// 邮箱: @gen.EmailAddress
//==============================================================
<h1>123</h1>
@Raw("<a>www.baidu.com<a>")
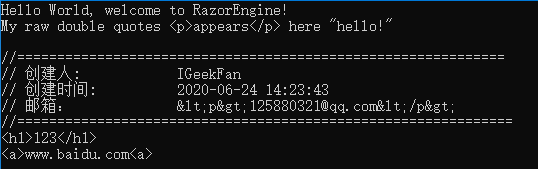
运行截图

参考资料
本文会经常更新,请阅读原文: https://dashenxian.github.io/post/%E4%BD%BF%E7%94%A8Razor%E5%BC%95%E6%93%8E%E6%A8%A1%E6%9D%BF%E7%94%9F%E6%88%90%E5%AD%97%E7%AC%A6%E4%B8%B2 ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名 小神仙 (包含链接: https://dashenxian.github.io ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请 与我联系 (125880321@qq.com) 。