偶然看到一个介绍使用GitHubAction做的百度贴吧自动签到,然后一路顺藤摸瓜看到了阮一峰大神写的GitHub Actions 入门教程中介绍,示例中介绍了把React项目发布到GitHub Pages,我就想能不能把vue的项目发布到GitHub Pages呢(主要是不会React)。 说干就干。
创建vue项目
这个不讲了用vue-cli一个命令就可以了。现在我已经创建了一个ts模板的项目(js项目是一样的),项目名称叫vue-github-actions-demo,结构如下。你们初始化的项目可能有些文件没有,如果是我后面添加发布流程文件我会讲到,如果是vue原生文件的差异不影响发布流程。 
创建配置文件
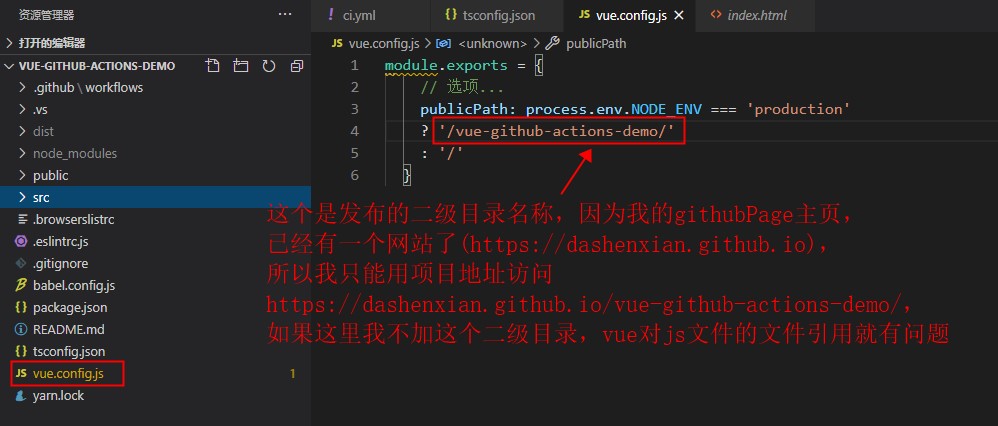
从cli3开始取消了自动创建配置文件,这里需要手动创建配置文件,创建配置文件主要是因为我的githubPage主页,已经有一个网站了(https://dashenxian.github.io),所以我只能用项目地址访问https://dashenxian.github.io/vue-github-actions-demo/,如果这里我不加这个二级目录,vue对js文件的文件引用就有问题。如果你想用你的githubPage主页访问,这一步骤可以跳过,但是需要把项目名称改成你的github用户名称。 在根目录下创建vue.config.js文件,添加如下代码:
1
2
3
4
5
6
7
//vue.config.js
module.exports = {
// 选项...
publicPath: process.env.NODE_ENV === 'production'
? '/vue-github-actions-demo/'
: '/'
}

创建workflow(工作流程)
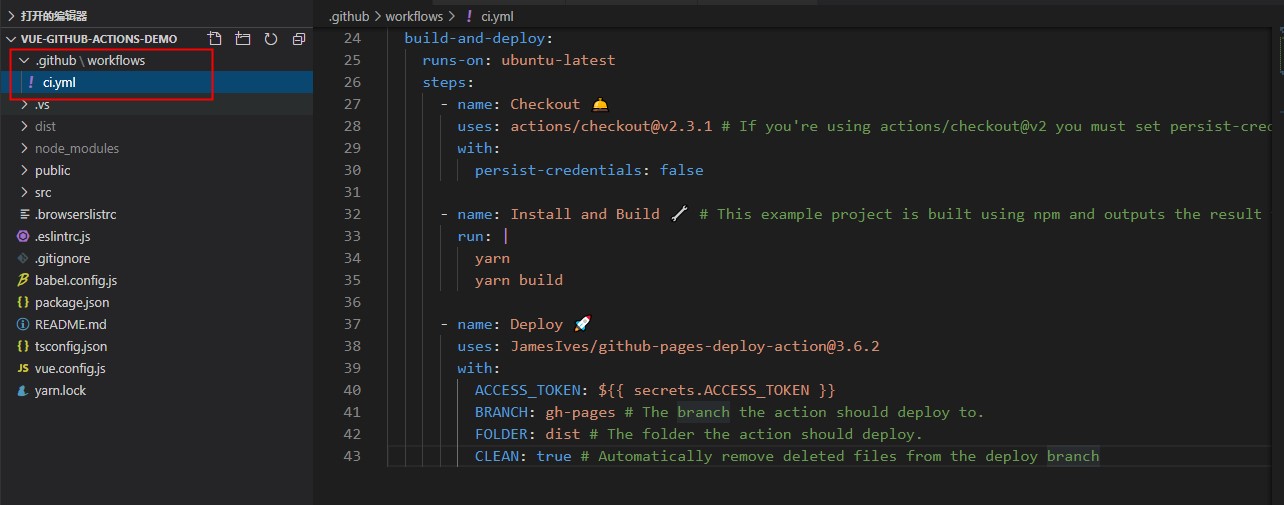
在根目录逐级创建.github\workflows目录,在workflows下创建yml工作流程文件,文件名称可以随意,githubActions会执行全部的yml流程。 输入以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
name: GitHub Actions Build and Deploy Demo
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout 🛎️
uses: actions/checkout@v2.3.1 # If you're using actions/checkout@v2 you must set persist-credentials to false in most cases for the deployment to work correctly.
with:
persist-credentials: false
- name: Install and Build 🔧 # This example project is built using npm and outputs the result to the 'build' folder. Replace with the commands required to build your project, or remove this step entirely if your site is pre-built.
run: | #注意我这里是使用的yarn管理包,如果你使用的npm,请换成npm的命令:npm install和npm run build
yarn
yarn build
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@3.6.2
with:
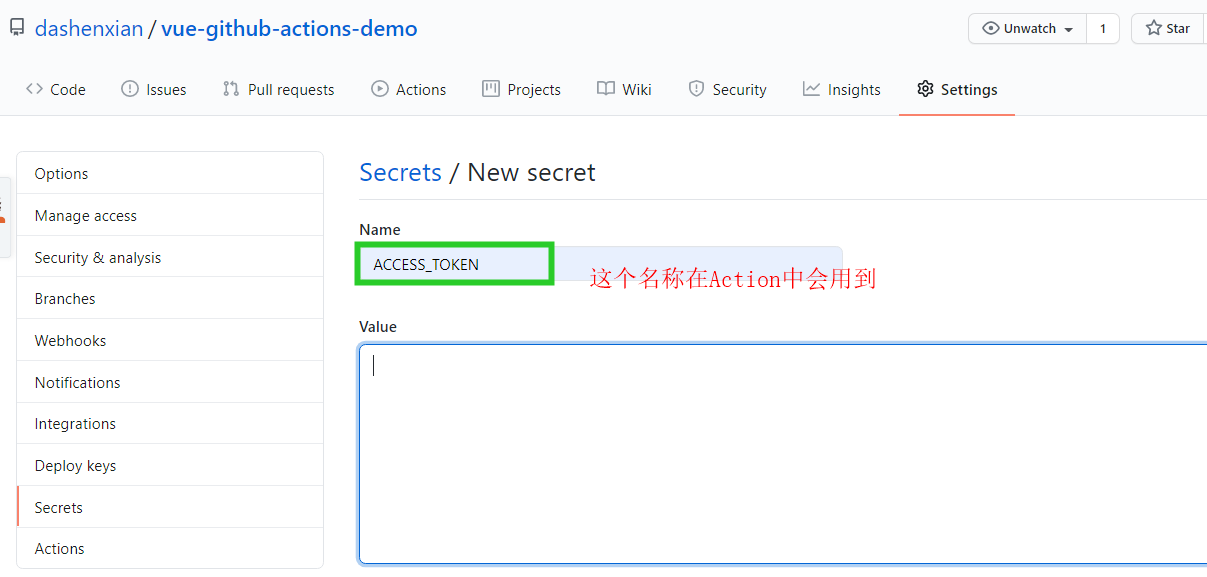
ACCESS_TOKEN: $ #secrets.ACCESS_TOKEN是项目配置的密钥
BRANCH: gh-pages # The branch the action should deploy to.
FOLDER: dist # The folder the action should deploy.
CLEAN: true # Automatically remove deleted files from the deploy branch

推送项目到GitHub
把项目代码推送到github,这里可以用vs打开项目文件夹,vs的团队管理中可以直接推送到github,当然你也可以选择其他方式,比如vscode或者命令。
配置项目密钥
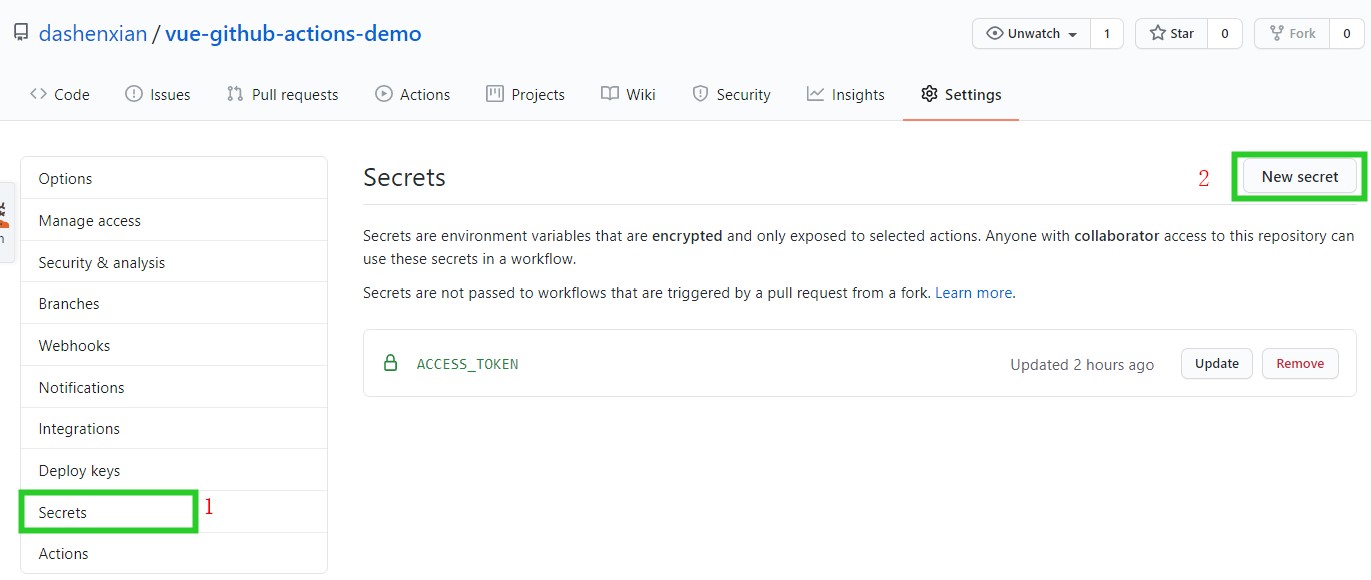
现在你的项目已经推送到github,在GitHub中定位到项目
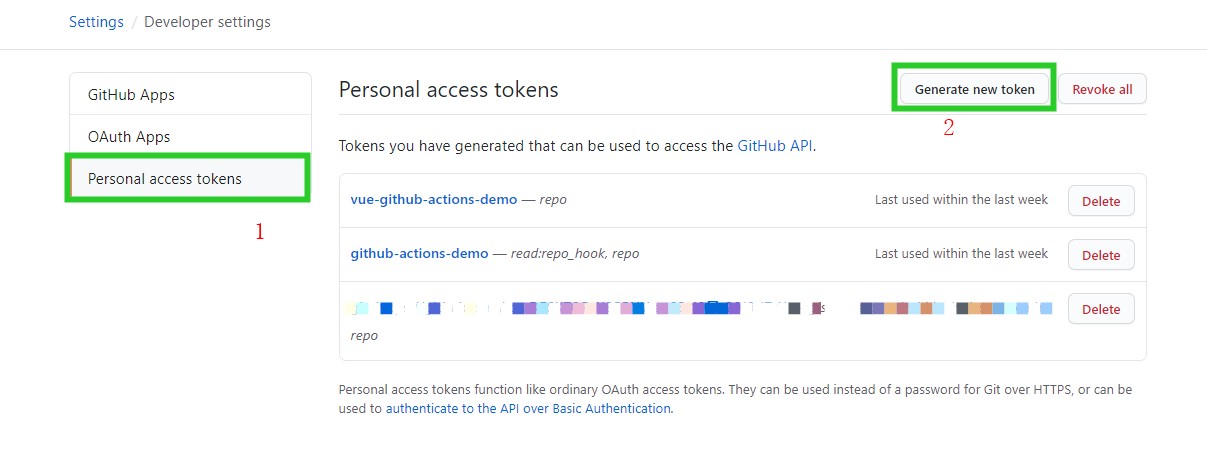
- 找到Settings配置,按下图步骤添加密钥,如果你还没有密钥,按第二步生成密钥后再添加。
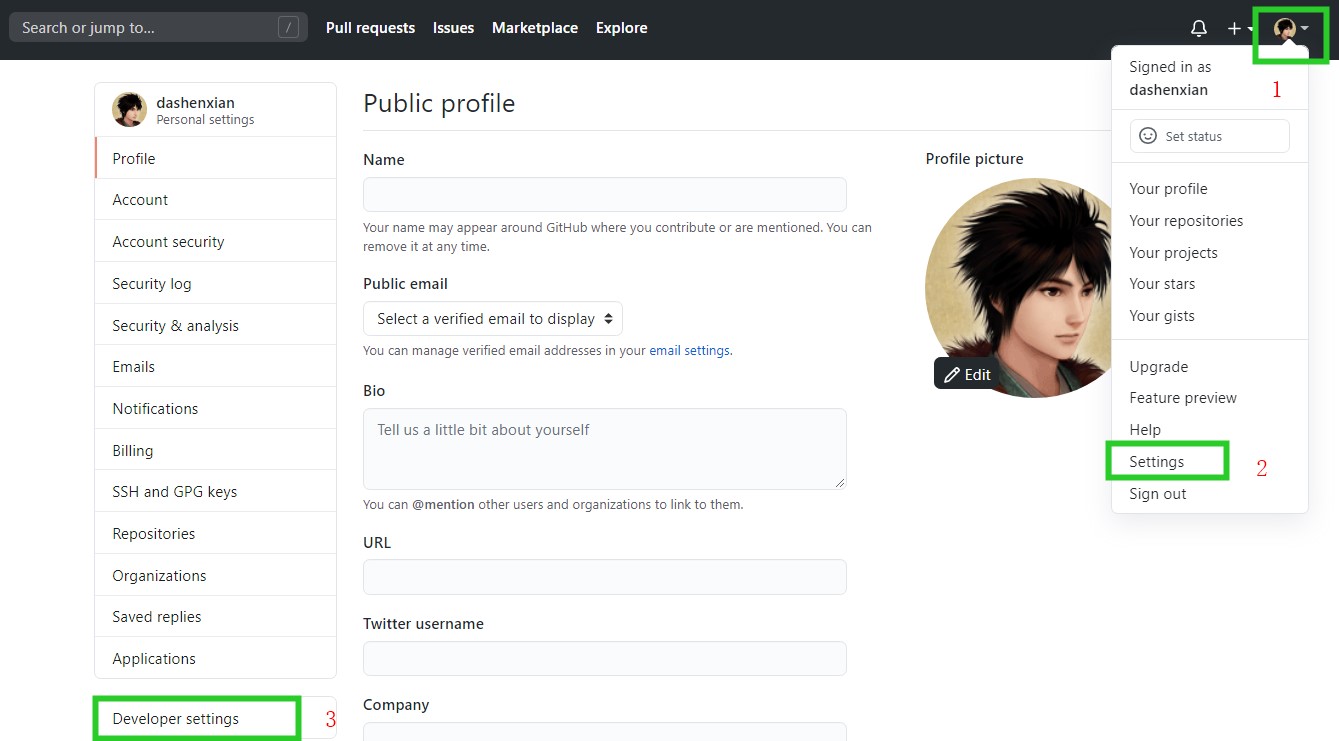
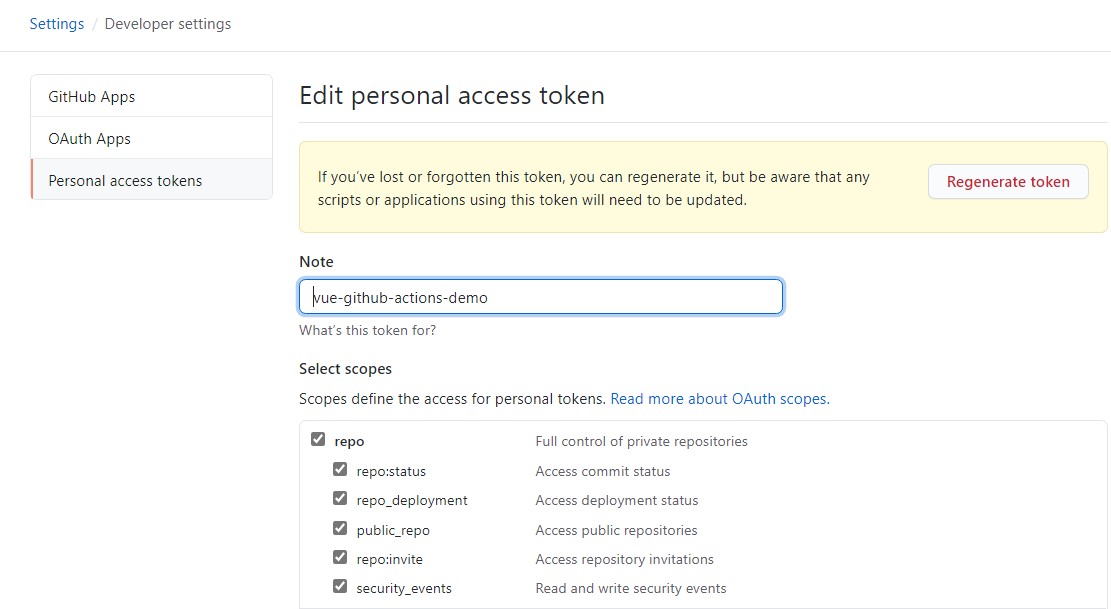
- 没有密钥按下图步骤生成密钥
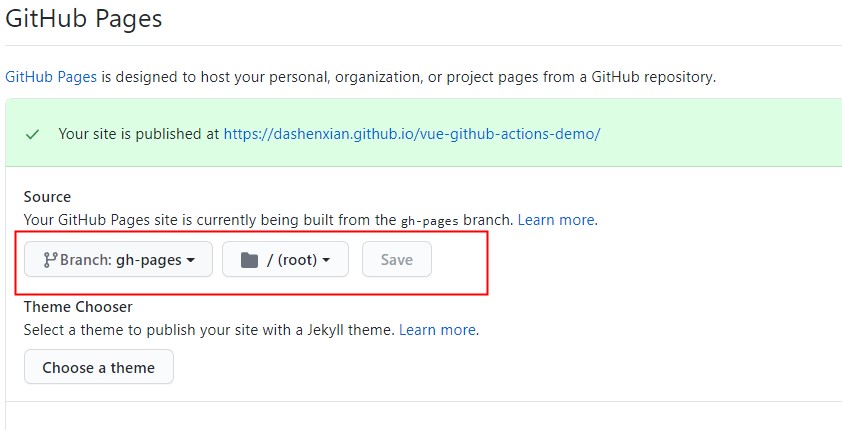
配置GitHubPage
仍然在项目的Settings配置页面,找到GitHub Pages选项(在页面靠近最底部),按下图配置。

完成
现在你修改代码并推送到项目仓库,点击项目的Actions应该就能看到自动生成正在运行了。 等到运行完成通过,在GitHubPage就能看到熟悉的vue启动页面。

参考资料
本文会经常更新,请阅读原文: https://dashenxian.github.io/post/%E4%BD%BF%E7%94%A8GithubActions%E5%8F%91%E5%B8%83Vue%E7%BD%91%E7%AB%99%E5%88%B0GithubPage ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名 小神仙 (包含链接: https://dashenxian.github.io ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请 与我联系 (125880321@qq.com) 。